今回でトリビアは最終回です。どのような手順で『かぜはふり』 を制作したか、淡々と説明します。何かの参考になれば幸いです。
ワークフロー

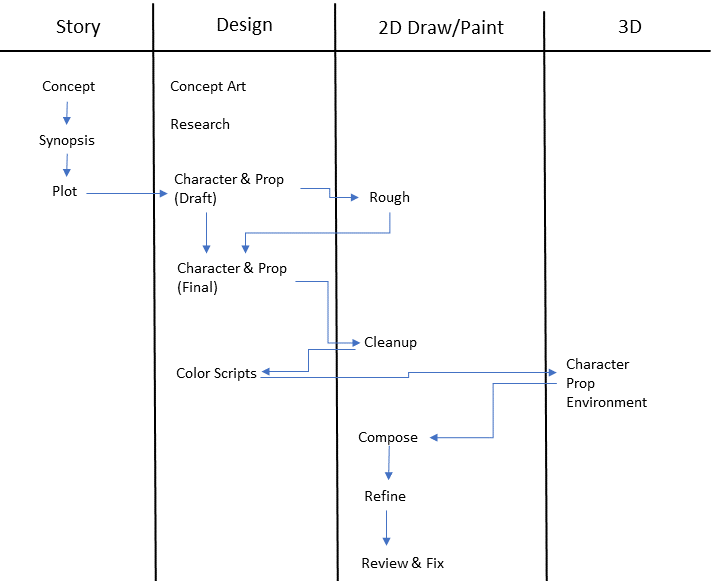
全体像は上の図のようになっています。さほど複雑な工程では無いですし、特段珍しいこともありません。ともあれ、一つずつ説明します。
進捗管理
工程の前に、全体の進捗管理方法を整備しておきます。

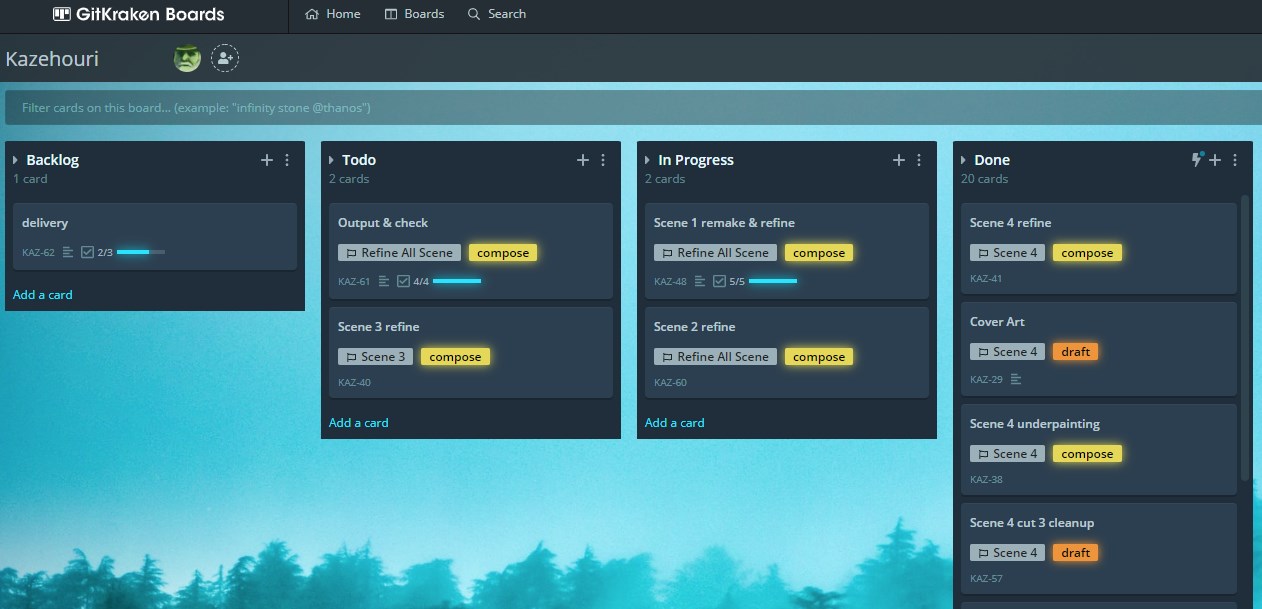
僕は GitKraken というエンジニア向けのカンバンツールにタスクを書き込み、一つずつ確実に終わらせるようにしています。ここは人によって、TODO リストだったり、チラシの裏のメモでもなんでもいいでしょう。
マルチタスク(複数工程を同時に進めること)はおすすめしません。本当の意味でマルチタスクをこなせる脳の持ち主は人類の 2% 程度しかおらず、そうでない普通の人は作業効率が著しく落ちます。一説によると IQ が8歳児並に下がるらしく、品質は下がるしミスも増えます。一つずつ確実にこなしましょう。

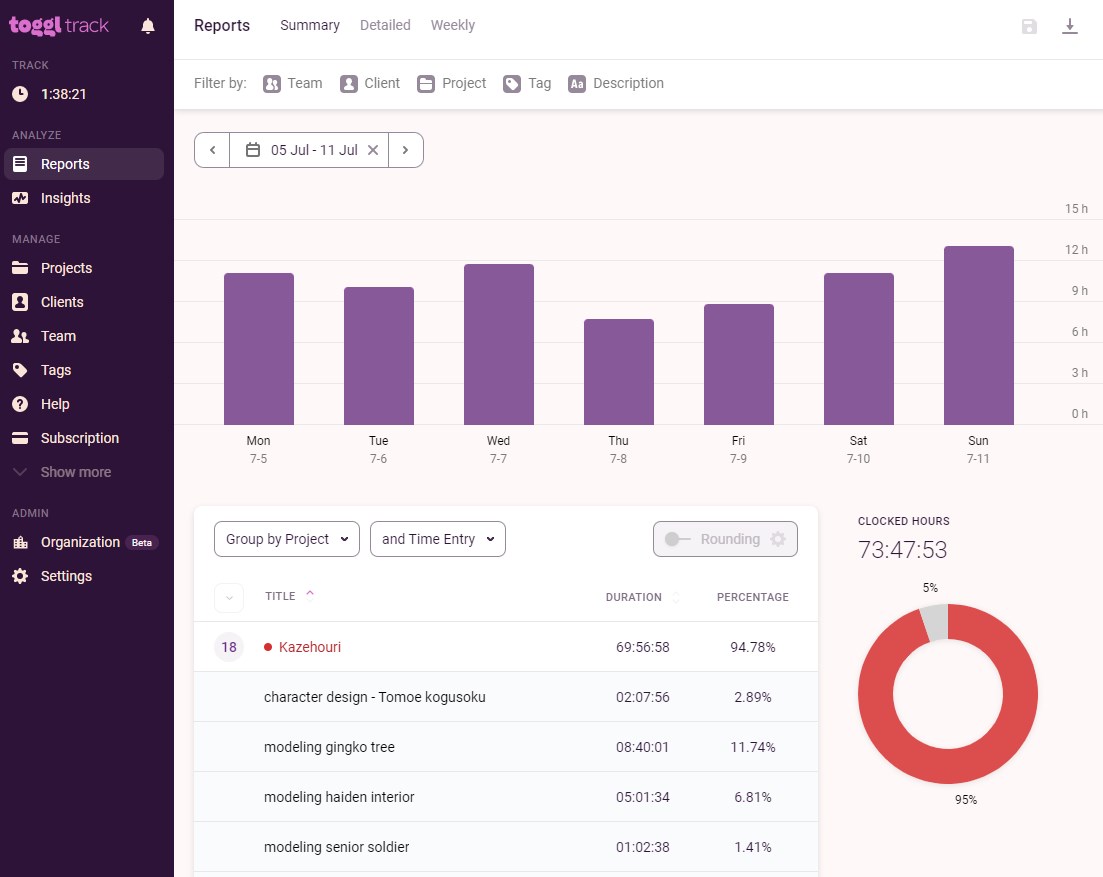
作業時間は toggl で管理します。豆腐メンタルの僕はキツイ作業工程でついサボってしまいがちなので、機械的に己を駆り立てています。

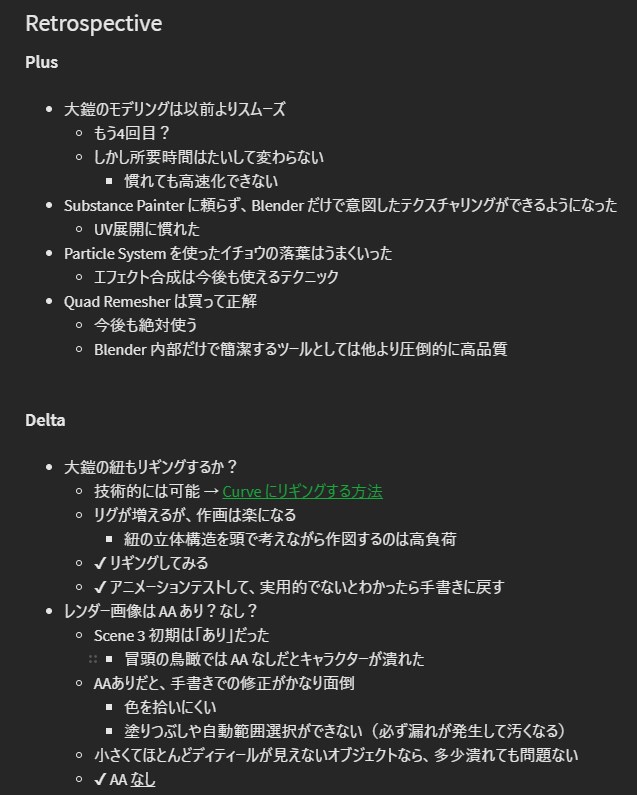
僕はエンジニア時代からアジャイル開発(特にスクラム)を実践しており、ふりかえり(レトロスペクティブ)を1週間毎に行っていました。今作では毎週1時間かけて、「うまくいったこと(プラス)」と「改善の余地があること(デルタ)」を洗い出し、デルタを次の週に改善するようにしていました。
ふりかえりは必ず学びが得られ、現在位置を確実に把握できるので、非常に有意義です。
シナリオ作成
ここからシナリオを書いていきます。テキストエディターはなんでもいいですが、僕はスマホからも編集できるよう Evernote を使っています。
最初にテーマやコンセプトを設定します。「何を描きたいのか」「目的は何か」「何にチャレンジするのか」などを決めます。ここはしっかり考えた方がいいです。制作が進んで困難に遭遇するたび、「なんでこの漫画描いてるんだっけ?」と道に迷いますが、その時に最初のモチベーションを思い出させてくれます。
次にシノプシス(あらすじ)を書きます。何度もリファインし、起承転結を明確にします。

最後に、プロット(台本)を書きます。実際の絵を想像しながら、コマごとに、キャラクターのセリフ、カメラアングル、特殊効果などを書いていきます。プロットを書かずにいきなり下書きに進む作家も多いそうですが、僕は文字だけの状態の方が素早くシーンを再構築し直せるので好きです。
プロットを考える際、僕はよく部屋をうろつき回りながら、ドラえもんのフィギュア に語りかけてストーリーを整理します。頭の中だけで考えるより、動きと声を付けた方が、考えを整理しやすいです。ただし外から見たら 100% ヤベエ奴なので、人目に隠れてやりましょう。
もし結果にしっくりこず、いくら修正しても改善できない場合、一から書き直すのも手です。新たなアプローチでやり直すことで打開策が見つかることは多々ありますし、その時に過去の失敗テイクは必ず活きます。
なお、ストーリーの作り方については、Pixar の無料講座 『The art of storytelling | Kahn Academy』 が非常に優れていました。たいていのストーリー講座は、売れ筋パターンと三幕構成ぐらいしか説明しないのですが、この講座は「なぜそれを書くのか」「私だから書けることは何か」といった創作の根本から考える機会を与えてくれます。英語ですが平易ですし絵も多いので、理解は難しくないでしょう。
ただし、このメソッドを徹底している Pixar がご都合主義全開の凡作をしばしば連発していることには要注意です。つまり、この講座だけでは何かが欠けています。最終的に『かぜはふり』ではこのメソッドをほぼ無視し、自分なりのメソッドを使いましたが、根本の叩き台になっています。有益なことに変わりはありません。
デザイン1: ラフ前の設計・調査
絵を描く作業では Clip Studio Paint EX (CSP) をメインに使います。

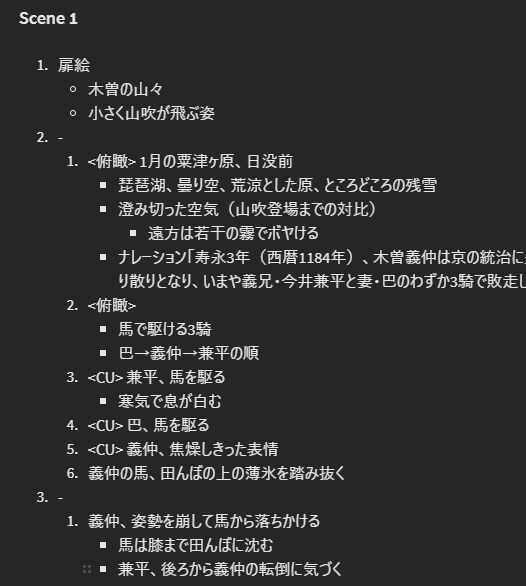
プロット作成に前後して、コンセプトアートを描きます。「この瞬間を描きたい!」という思い入れのあるシーンや、山場(ピーク)のイメージを明確にします。

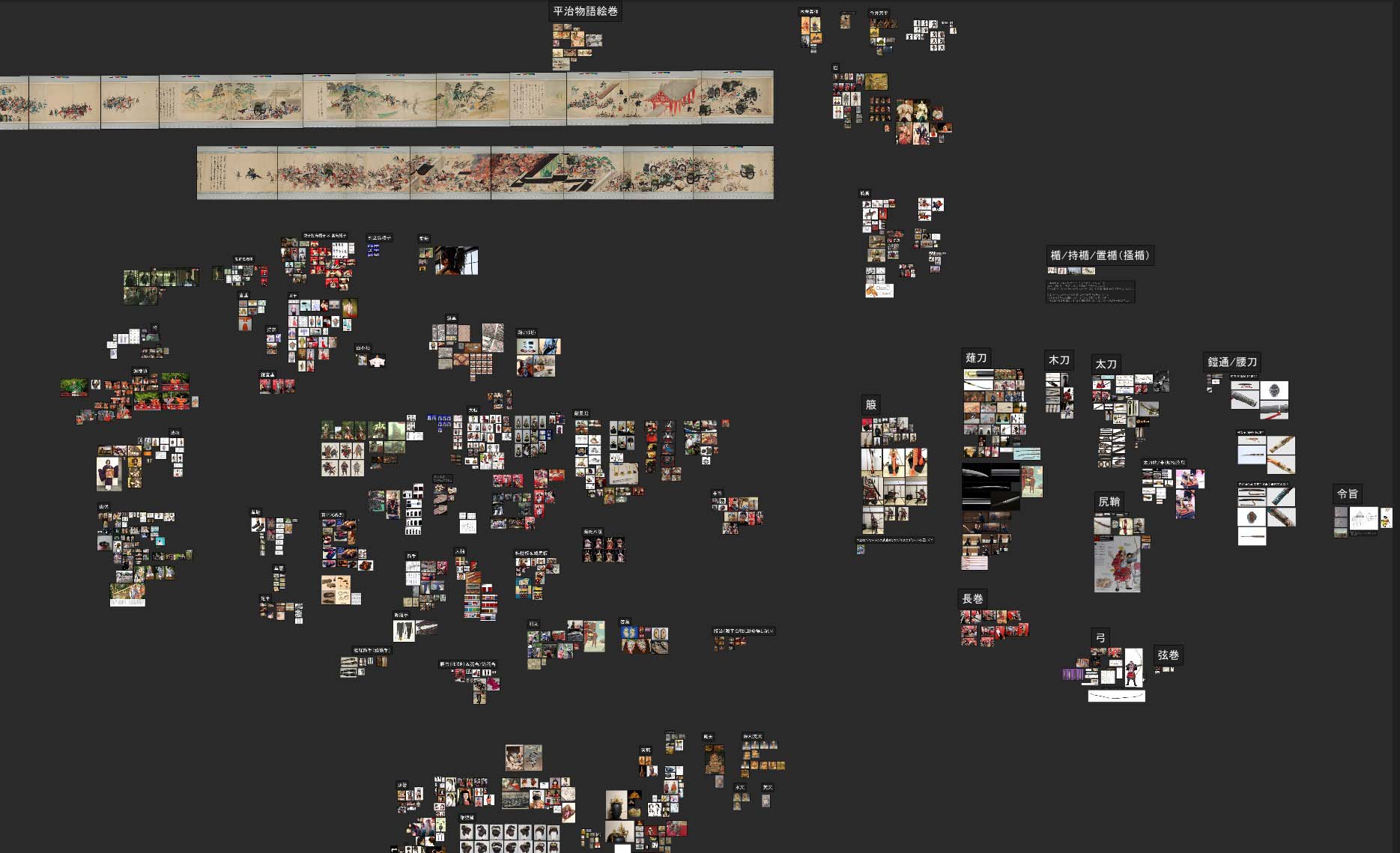
同時に、資料集めも進めます。Google 画像検索や Pinterest で画像を集め、PureRef にすべて貼り付けて一望できる状態にします。
今作は大鎧などの複雑なプロップが多かったので、『日本甲冑図鑑 』 や 『すぐわかる日本の甲冑・武具 改訂版』 などの専門書を買ったり、大河ドラマをNHKオンデマンドで見たりして勉強しました。お金がある人なら、芝居向けの小道具製作会社に作ってもらうとか、五月人形を買うのもいいかもしれません。

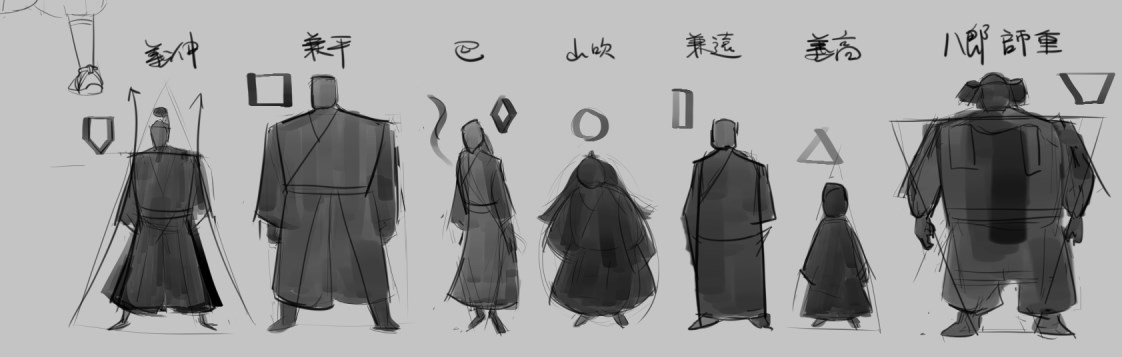
プロットが整い、資料が集まったら、最初のキャラクターデザインを行います。この時点では、ラフを描くのに十分なレベルの、大まかなもので良いです。ラフ作成後に、全然違うビジュアルの方がいいと気づいたり、登場すら不要なキャラが見つかったりすることがザラなので。
2D ペイント1: ラフ

ラフ工程では、プロット作成時に頭の中にあったイメージをコマに映していきます。この時点で意識するのは、コマ間の流れが自然であるかや、全体の序破急が実現できているか、など。
今作は 3D を使っているので、高度なカメラアングルのシーンなどは無理に描こうとしませんでした。ただし、基本構図、視線誘導方向、吹き出しの位置は、ラフの時点で決めておく方が良いです。それを基に 3D シーンを作ることになるので。
なお画像サイズは、横幅は 2480px 固定、縦幅は最大 20000px 以内(ページによって変化)にしています。だいたいの縦読み漫画の投稿サイトは横幅 690px~800px 指定なので、これぐらいのサイズで作成しておけば縮小に耐えられます。
デザイン2: 仕上げに向けた設計
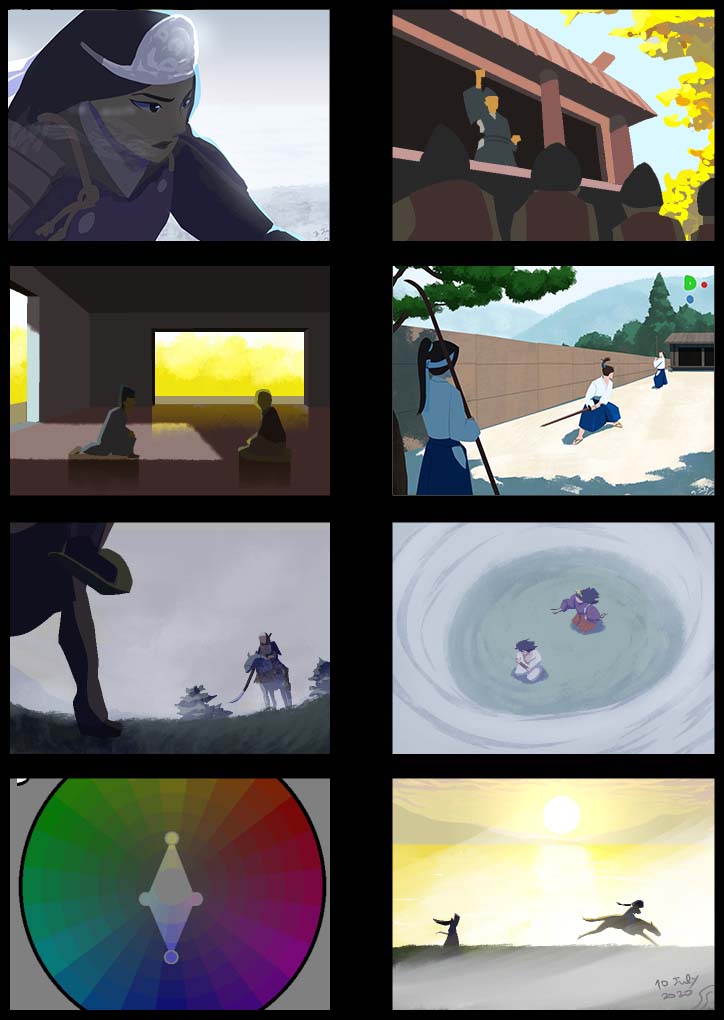
今回はフルカラー作品なので、色彩設計が必要です。どのように色を決定するかですが、僕はほとんど『カラー&ライト ~リアリズムのための色彩と光の描き方~ 』 の知識に依っています。特にガマット・マスキングというテクニックを全シーンで使っています。簡単に言えば、使える色の範囲を制限することで、統一感と雰囲気を出す技です。詳しくは上記の本を読むか、筆者の James Gurney 師匠の YouTube チャンネルをご覧ください。

色が決まったら、キャラクターを作っていきます。僕は特徴をあまり盛らないタイプなので、大したテクニックは使いません。シルエットがキャラクターごとに異なっており、特徴を表すアピールが1~2個あれば良いかな、という程度です。
キャラクターデザインのテキストとしては 『トム・バンクロフトが教える 長く愛されるキャラクターデザインの秘密』 が優れていました。90年代ディズニー感丸出しの若干古めの絵ですが、内容は時代やジャンルを超えて普遍的です。基本図形を組み合わせて特徴的なシルエットを作る方法や、生き生きとしたデフォルメの仕方、内面を表す演技(ポージング)などが学べます。
ガマット・マスキングで作った配色パターンを基に、Color Scripting という工程で一連のシーンの雰囲気を確認し、キャラクターのシーンごとの色(色替え)を決定します。詳しくは Pixar の講座 Color scripts (video) | The art of lighting | Khan Academy をご覧ください。僕は1枚絵を描いてガマット・マップを決定した後は、Blender 内でシーンを作成することで Color Scripting 代わりにしています。
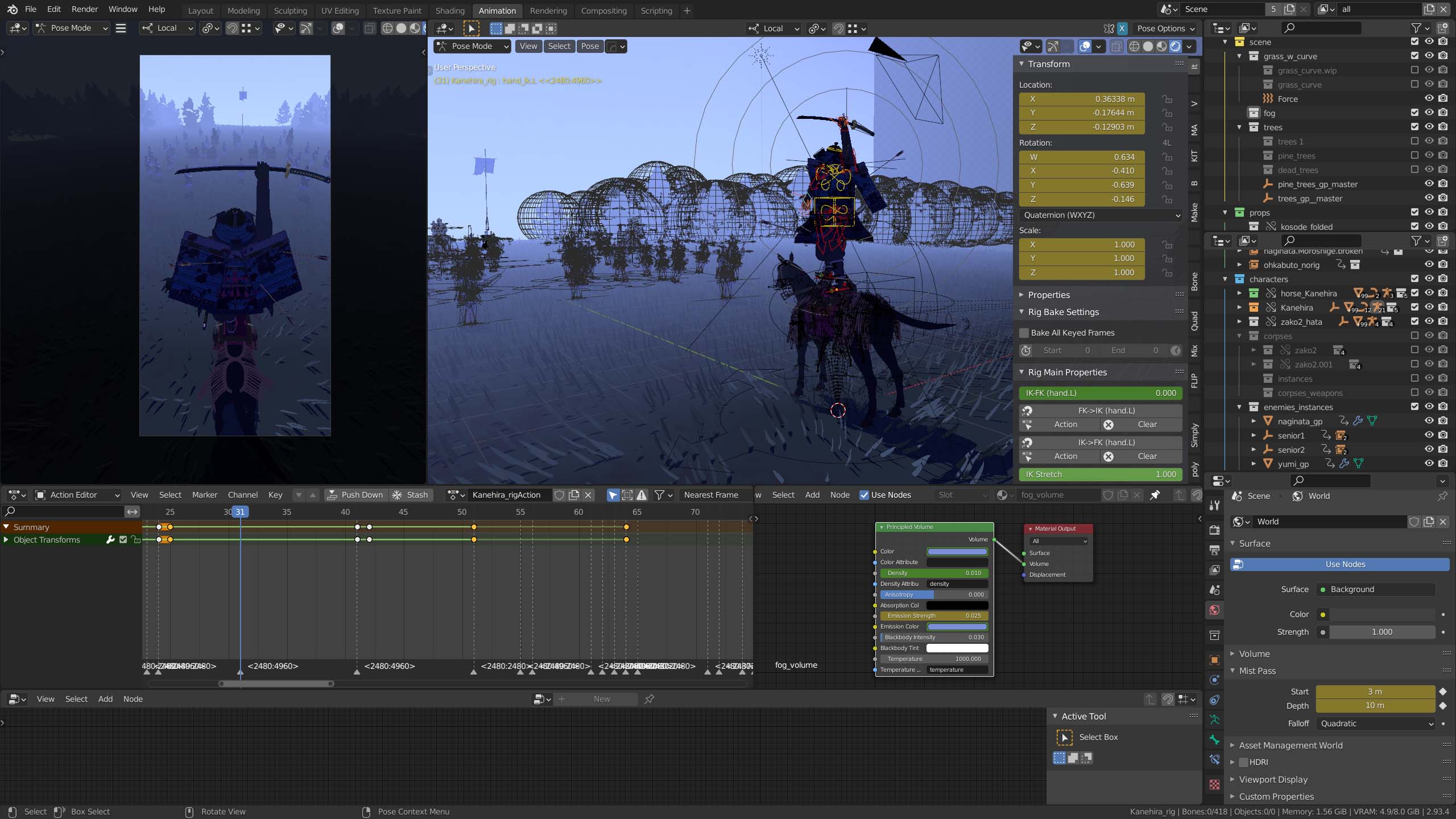
3D 制作
ここから Blender を使って 3D のシーンを作っていきます。

「漫画の1コマ = Blender の1キーフレーム」と対応させ、キーフレーム毎にオブジェクトを配置していきます。シェーダーは全て自作トゥーンシェーダーを使い、2D 風のビジュアルにしています。そしてレンダー画像を CSP に貼り付けて使います。
この方法だと、配色と構図が Blender で完結するので、CSP でやることは顔を描きこんだり細部を微修正するだけになります。つまり手書きコストが劇的に減ります。もともと僕は絵が苦手なので、このワークフローにしてから非常に楽になりました。
3D なので好きなアングルで構図を変えられますし、リギングすればポーズも自由に変えられます。色を変えるのも容易。またコミュニティーも活発で、2D 風の表現をする技法やアドオンも次々に生まれています。ハッシュタグ #BNPR (Blender Non-Photorealistic Rendering) を見れば、Blender でどんな 2D 表現が可能か分かります。
Blender を2019年5月に使い始めてまだ2年ほどですが、既にペン以上に重要な作画ツールです。僕はまもなく Blender と入籍するつもりです。
2D ペイント2: 統合・微修正

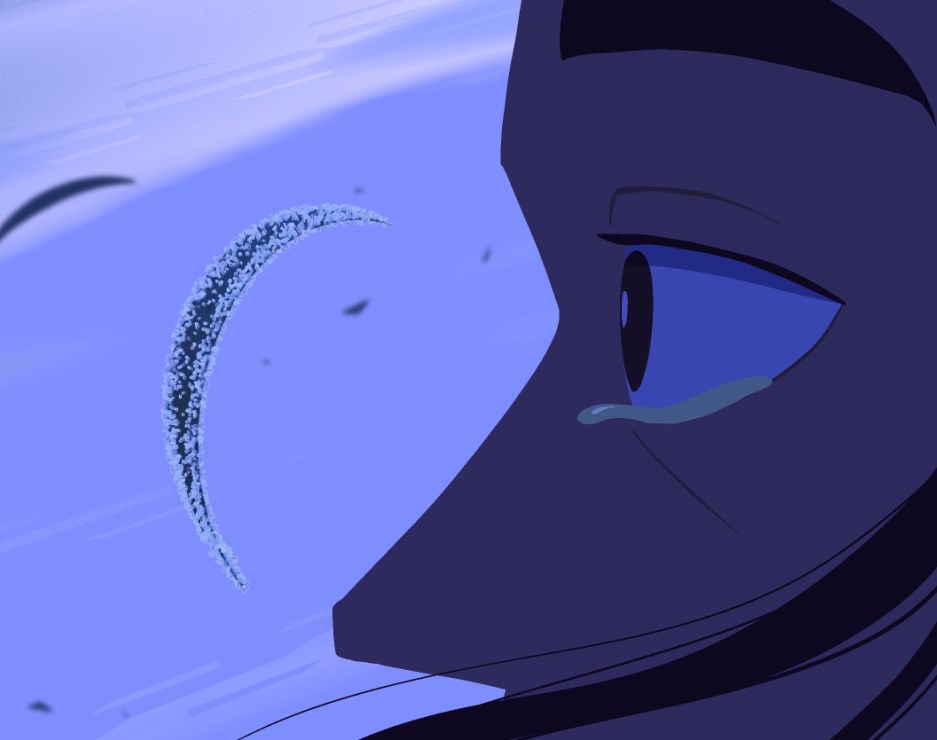
Blender から出力したレンダー画像を CSP に取り込みます。レンダー画像レイヤーの上に「修正 (correction)」レイヤーを配置し、そこに顔を描きこんだり、ディティールを上書きします。
今回は輪郭線が無いため、色を塗るときは直接ブラシで描くか、投げ縄ツール塗り(ラッソ塗り)で広い範囲を塗りつぶしています。


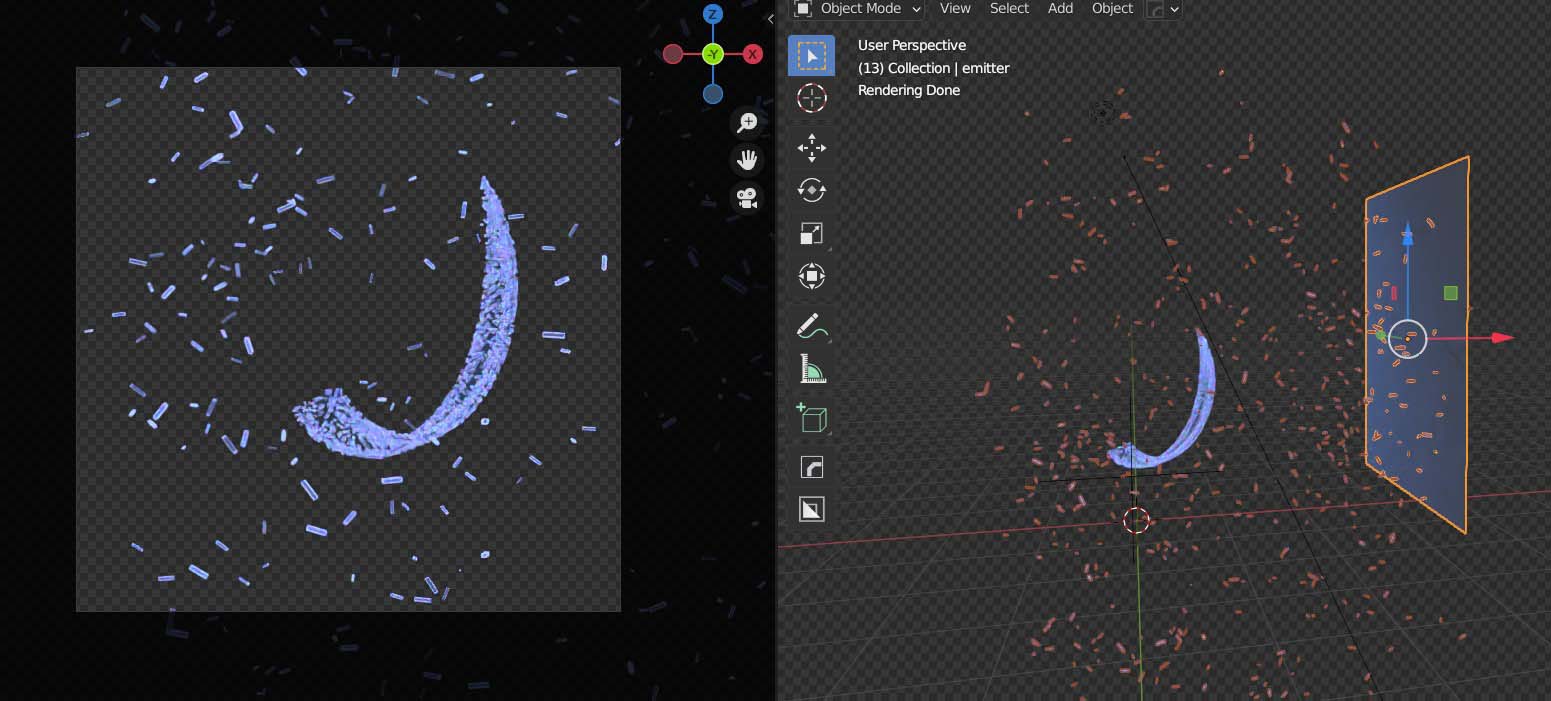
CSP だけでは描きにくいエフェクトも Blender で作ります。Blender でエフェクトだけの透過画像を作り、Photoshop のフィルターで 3D 臭さを削って、CSP に貼り付けています。

装束の文様は『平安文様素材CD-ROM』 から借用したり、Affinity Designer (AD) で自作したりしています。
鎧の縅(おどし)などのテクスチャーは、最初は Substance Painter (SP) で作っていたのですが、AD で作った画像を Blender だけで変形する方が楽だと気づいたので、途中から使わなくなりました。第1話と第4話で鎧の品質が微妙に違うのは、第1話は SP 使用、第4話が SP 未使用だからです。誰も気にしてないと思いますが。
レビュー&修正

1話の作成が終わったら、レビューし、気になった箇所を修正します。
レビューは PC とスマホ両方で行います。PC の大きい画面よりも、スマホの小さい画面の方が、意外に粗が目立つことが多いです。気になった個所はメモしておき、修正工程で一気に直しましょう。
どこまで修正すれば完成なのかは難しいところです。直そうと思えば永遠に時間をかけることも可能です。が、あまり時間をかけすぎないほうがいいでしょう。特にメソッドの習熟度が低い間は、一つの作品を完璧にするより、複数の作品を素早く製作した方がずっと効率的に学べます。締め切り日を設定し、その範囲内でベストを尽くせばいいと思います。
とか言いながら、『かぜはふり』はシナリオ作成からリリースまでに結局16か月もかかっています。どう考えてもかけすぎです。寿命のムダ遣い、ダメ絶対。
まとめ
長々と書いてきましたが、何か一つでも気づきを与えられれば幸いです。説明不足の箇所や、「どうやったの?」と気になる箇所があれば、Twitter か念でお伝えください。全力の念でご回答いたします。